Anne Dubuisson



Une initiation au code HTML et JavaScript à travers la création d’un CV en texte
techniques
Début d'initiation à la programmation
Découverte du code Html5 sur le navigateur
Rudiments de Javascript sur la console
Apprentissage de la structure html5, css
Découverte de la mise en page
qualités en jeu
Enthousiasme pour les nouvelles technologies
Curiosité
Rigueur et précision
Poursuite de l'effort
Sens visuel
- Proposition
- Première phase
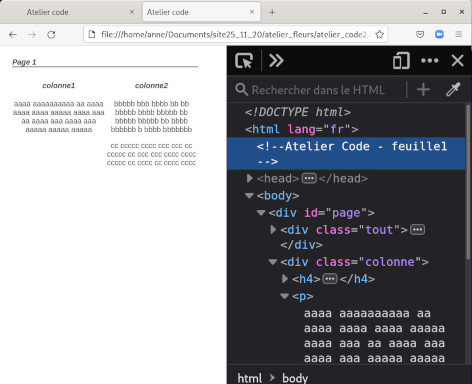
- Le navigateur
- Javascript sur la console
- Deuxième phase
- Fichier texte et C.V.
- Liens référence
PROPOSITION
La métaphore que j'utilise: le Rubik's Cube des années 80.

Le but n'est pas de concourir mais de prendre conscience que chaque collectivité dispose d'un outil dont les ressources sont méconnues: le navigateur internet. Sur un ordinateur, le navigateur qui n'est pas forcément connecté offre un large espace de travail. Quels en sont les avantages?
- Présentation. Ici on ne s'intéresse pas au contenu du C.V. mais à sa présentation en html5.
- Accessibilité. Le navigateur est un papier/stylo qui offre des clefs de compréhension sur notre monde. Il suffit de faire un "clic droit" pour ouvrir l'inspecteur. Un langage devient apparent: le langage html. Pas de logiciel, pas d'application: c'est l'évidence du code quotidien avec la plus grande économie des moyens.
- Maniabilité. Il y a possibilité de retrouver chez soi les mêmes conditions, à condition d'avoir un ordinateur.
- Egalité des chances. L'atelier est une petite initiation qui ouvre la porte aux métiers du numérique. Il s'adresse aussi bien aux garçons qu'aux filles. Au tout début, les ingénieurs informatiques avaient pensé que le métier de présentation sur internet conviendrait aux femmes puisque c'était la suite logique du secrétariat. Pourtant le métier de Webmaster (ingénieur) est aujourd'hui majoritairement masculin. Il n'y a aucune raison à cela. La mise en page d'un C.V. va mobiliser des qualités graphiques esthétiques mais il est également très intéressant de comprendre comment le code fonctionne.
- Vertu déstressante du code. En institution, lorsqu'il est envisagé tranquillement et progressivement, le code est un passe-temps rassurant. C'est la reprise en main d'un espace mécanique, virtuel, opaque.
- Revalorisation de l'estime de soi. Par un début d'apprentissage pour les plus motivés, par l'ouverture sur les nouvelles technologies, par la présentation d'un C.V.
PREMIERE PHASE
Ici, c'est le navigateur Firefox mais il n'y a aucune exhaustivité. Le thème d'apparence est choisi de façon à rendre l'écran moins lumineux.
L'utilisateur se rend compte que la présentation d'une page obéit à une syntaxe bien particulière.
Il est incité à remplacer les textes, remplacer les titres.Existence des balises avec ouverture et fermeture des crochets
Explication rapide de la structure html, à quoi sert le css.
Plusieurs modèles sont proposés qui peuvent être modifiés ponctuellement
A ce moment-là apparaît la critique "C'est beaucoup trop compliqué, il est plus pratique d'utiliser un logiciel qui fasse le travail" mais je table sur l'intelligence et la débrouillardise des participants(es) qui, chez eux(elles), pourront continuer les recherches. Internet leur fournira toutes sortes de tutos et exercices interactifs.

Même démarche pour la console javascript du navigateur. Cette fois-ci, on est plus ancré dans la programmation avec un encastrement de balises qui obéit aux lois de la présentation html. L'utilisateur est amené à faire apparaître ou disparaître des éléments, mots, titres sur une page blanche.
L'activité est aussi expérimentale que le Rubik's Cube car, en fait, c'est un détournement: les programmateurs utilisent la console du navigateur pour tester des morceaux de leurs scripts. Il faut voir l'activité comme un défi qui nécessitera une répétition dans le temps pour gagner en efficacité.
DEUXIEME PHASE
Mise en pratique, il s'agit de réutiliser les connaissances acquises en phase 1.
Le CV est un exercice intéressant. Dans sa forme, il sera la meilleure expression possible de soi-même. Il obéit à des normes. Des applications existent qui en proposent de multiples modèles. Elles utilisent justement souvent la présentation html. C'est le moment d'en discuter, de comparer, penser au contenu de son CV, les moyens de le rendre le plus dynamique possible.
L'outil est le clavier avec un simple fichier texte au format .html. Pour faciliter, il est possible d'utiliser "brackets" sur PC.
Au niveau de la pensée, je pense qu'il est bénéfique d'avoir un exercice qui se situe sur deux dimensions: d'un côté la rigueur du code et de l'écriture (fichier texte) et de l'autre la visualisation sur le navigateur.